By Naduni Katuwandeniya

Sketching plays a crucial role in UI/UX design as it facilitates the exploration of different design concepts and ideas while also serving as a communication tool. As a valuable tool for gathering feedback from stakeholders and communicating ideas, sketching enables designers to effectively convey their thoughts.
Here are some benefits of sketching in UI/UX design
Idea Generation
Sketching is one of the best methods for generating novel design ideas. It permits designers to quickly draft various concepts, facilitates the exploration of a wide array of ideas, and helps identify the most promising ideas. With the ability to rapidly sketch in the first design stages (in the ideating and defining stages), designers can efficiently select the most viable option.
Visualizing design concepts.
Designers can visually conceptualize design ideas and fast-track experiments with various design variations using sketching. This technique helps designers swiftly identify potential design issues during the initial stage of the design process.
Speed and Flexibility
Sketch allows you to work with multiple artboards, pages, and layers that can accommodate different screen sizes, resolutions, and devices. You can also use symbols, styles, and libraries to create reusable and consistent elements across your designs. By doing sketches, you can improve the speed of the design process without errors.
Collaborative and Integrative
Sketches enable you to collaborate and communicate information among your team and clients through various features and integrations. You can use online sketching tools or you can upload your sketches to a shared folder and get comments from team members and clients.
Cost Effective
When compared to other design practices like prototypes and wireframes, sketching presents a more cost-effective approach to exploring design concepts. Designers can effectively sketch their ideas and evaluate their feasibility, allowing them to discard ineffective concepts easily. It’s also good for brainstorming ideas.
Tips for sketching
Don’t worry about yourself; you don’t need to be an artist to sketch a wireframe
Don’t worry about messy sketches.
No need to create a picture-perfect wireframe, sketches are meant to be rough and messy, and you need to convey your idea, not a finished product. The most important thing is your creativity, you can think and design anything according to your user problem.
Start with a pen and paper
Start your sketching in a manual process first, Sketching with your hand can improve your creativity and design thinking process.
Explore various design concepts
Experimenting with several design concepts and variations during the sketching phase allows designers to assess and contrast different design ideas, detect potential problems, and improve their designs.
Keep it simple
When you are sketching, keep sketches simple and easy to read. Designers should use basic shapes lines and labels when sketching, avoiding any unnecessary details.
Practice quick sketching
Sketch quickly to keep the ideas flowing and avoid getting too attached to one concept.
Collect feedback
Collecting feedback is the most important part, Designers should distribute sketches to stakeholders and team members to get comments and their ideas, By doing this, you can have a more errorless and smooth design process.
As a UI/UX designer, you can use the sketching methods below to optimize your design process.
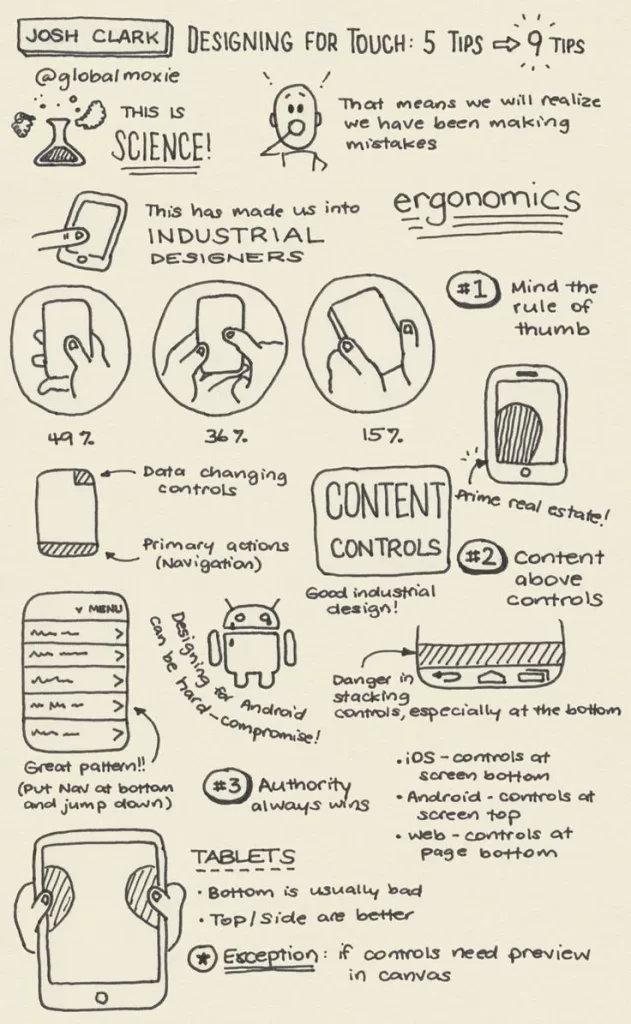
Sketch Noting
Sketch noting is a technique that involves creating visual notes during meetings or interviews.

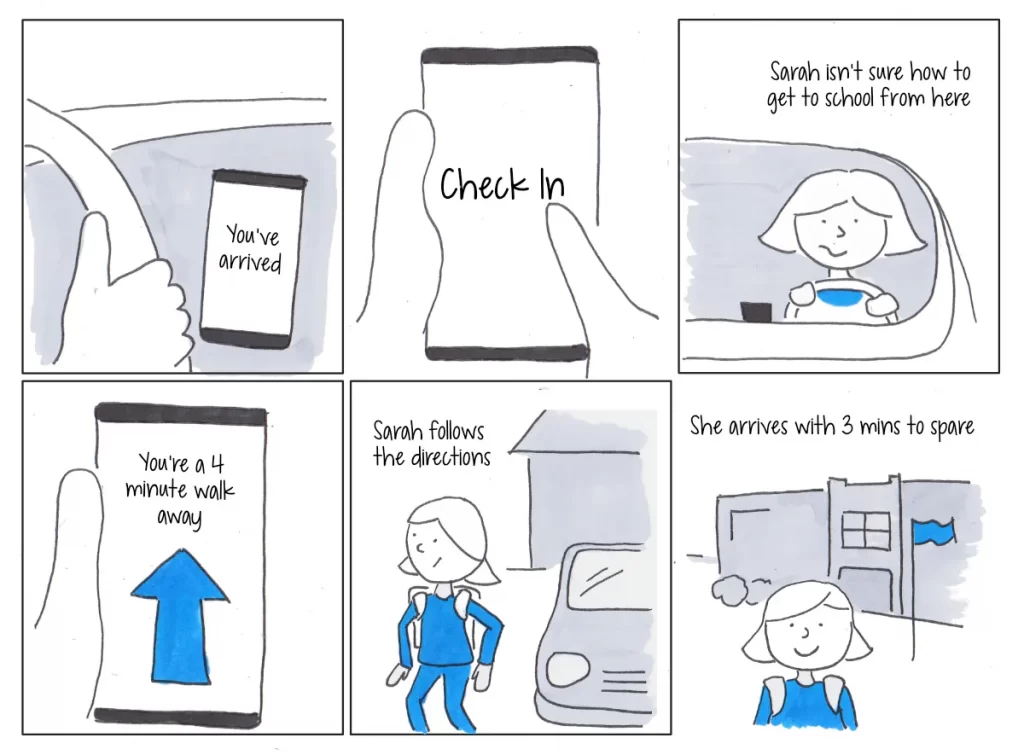
Storyboarding
Storyboarding is a technique to visualize user interaction and scenarios. Designers can use storyboards to map out the user’s journey through a product or service, identifying potential pain points and areas for improvement.

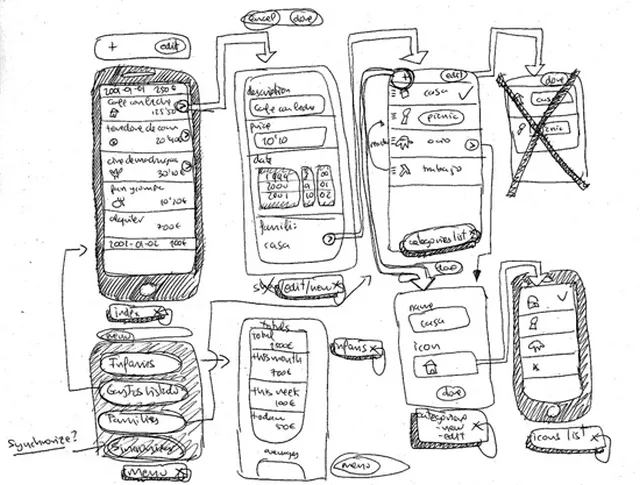
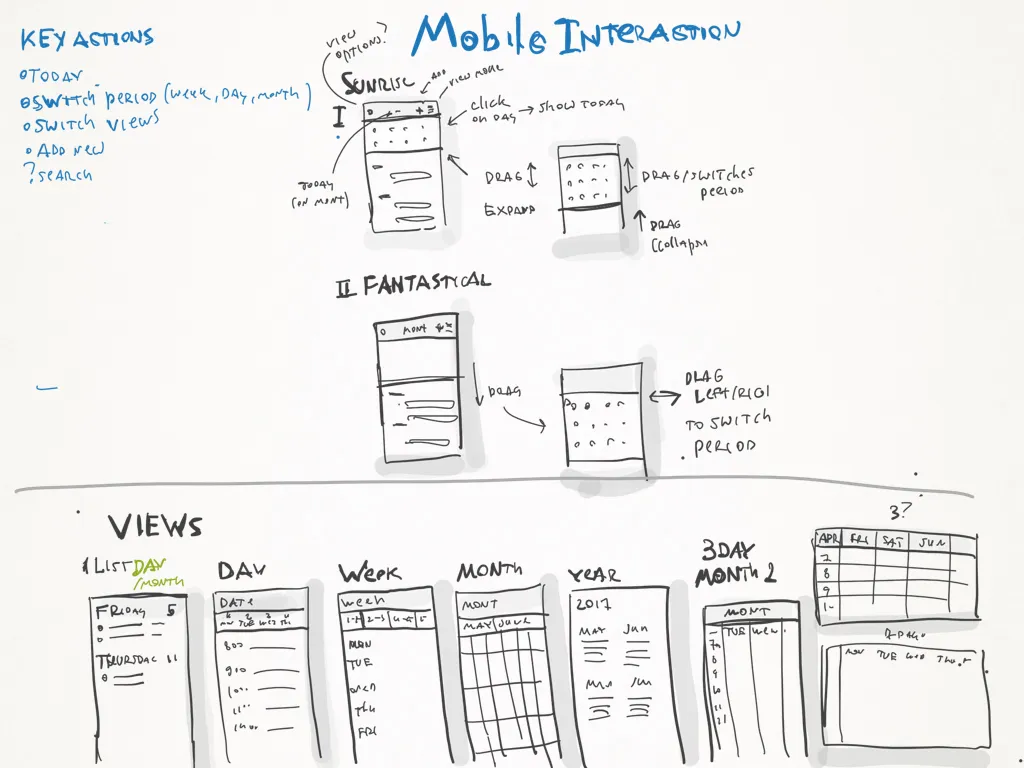
Wireframing
Wireframing involves creating a basic, low-fidelity representation of a user interface. Designers can use wireframes to explore the layout and organization of different interface elements, identifying potential issues and refining the design as necessary.

Thumbnail Sketches
Thumbnail sketching is a small, quick sketch style. This technique helps designers explore various design options quickly, By doing this, designers can generate ideas easily and improve the ideation part.

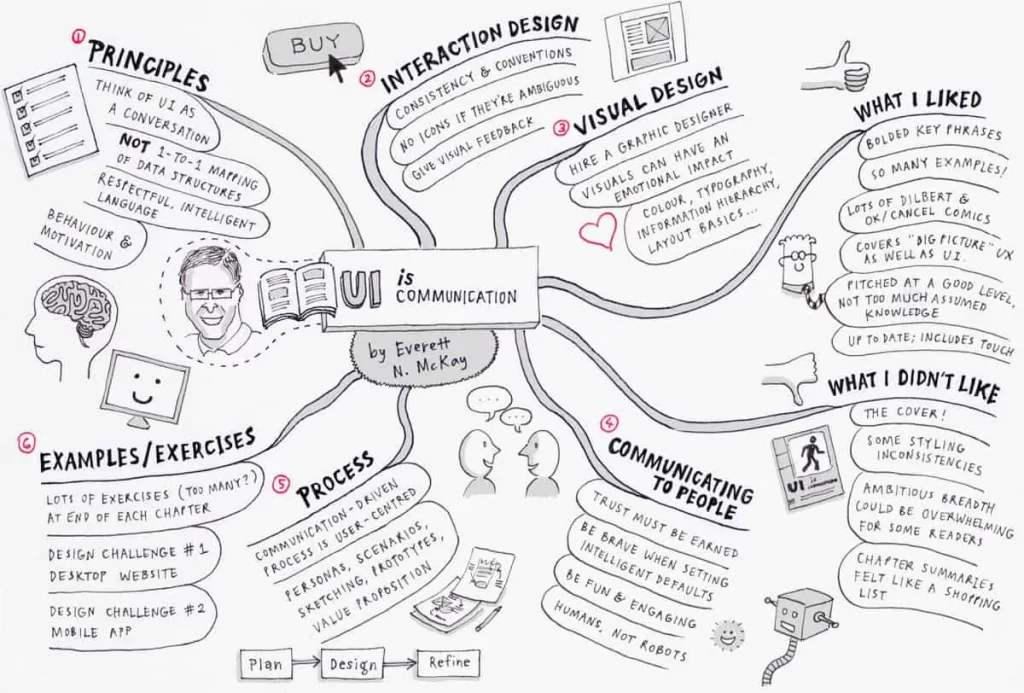
Mind mapping
Mind mapping is a technique that involves creating a visual representation of ideas and concepts. Designers can use mind maps to explore the relationships between different design elements, brainstorm new design ideas, and identify areas for further exploration.

In summary, sketching plays a pivotal role in UI/UX design, providing benefits such as generating new ideas, visualizing concepts, promoting collaboration, and saving time.