By Sewvandi Wickramasinghe

Are you interested in discovering some clever CSS techniques to enhance your web design skills? Below are 13 easy tricks to get it done!
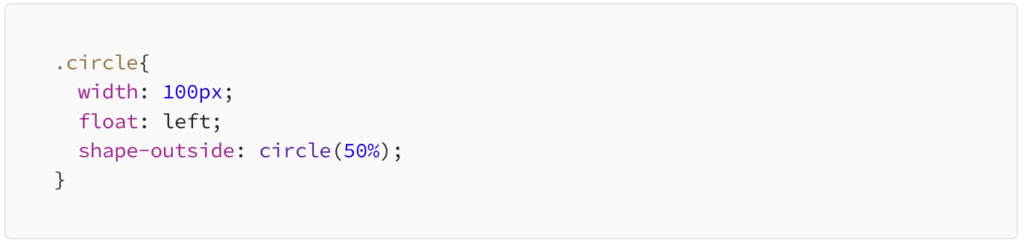
1. Curve Text Around a Floating Image
shape-outside is a CSS property that allows geometric shapes to be set in order to create a text region that can float around. This can specially be beneficial if you use geometric shapes in your web pages and want to wrap the text dynamically around the shape to avoid any overlapping. Below is a sample code snippet and its output.


Resource — https://css-tricks.com/almanac/properties/s/shape-outside/
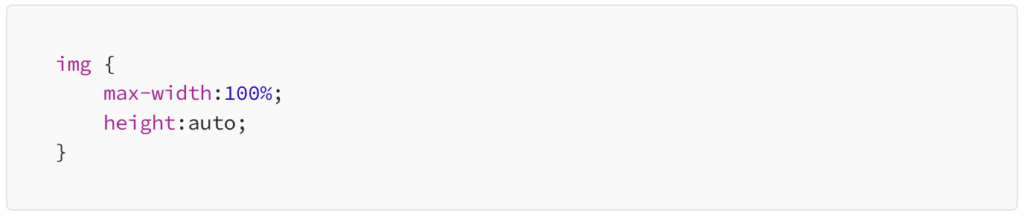
2. Easily Resize Images to Fit The Width
You might often get into a pinch where images have to match a given width, while proportionally scaling. An easy way to implement this is to use the maximum width to handle it. Below is a sample code snippet.

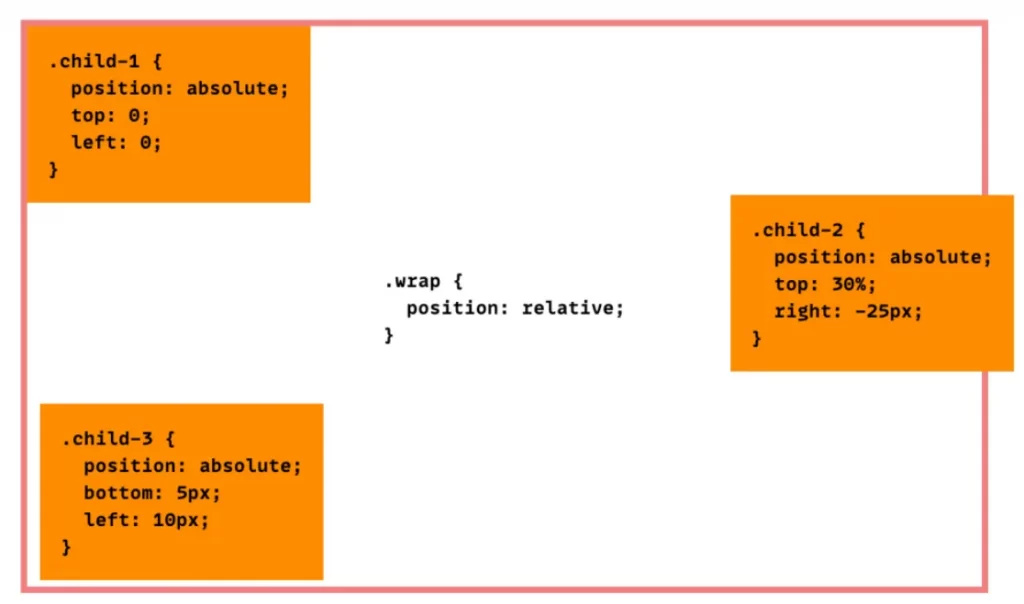
3. Absolute positioning
If you want to statically position an object on your web page to a specific position, you can use absolute positioning to perform it like the below example.


Resource — https://css-tricks.com/absolute-positioning-inside-relative-positioning/
4. Using SVG for Icons and Logos
If you use JPG, PNG or GIF images in your web pages, they can sometimes be pixelated if resized. To tackles this, you can use SVG images as all modern browsers support SVGs for all resolution styles (without pixelating the logos). The below code is the CSS code for displaying a website logo.

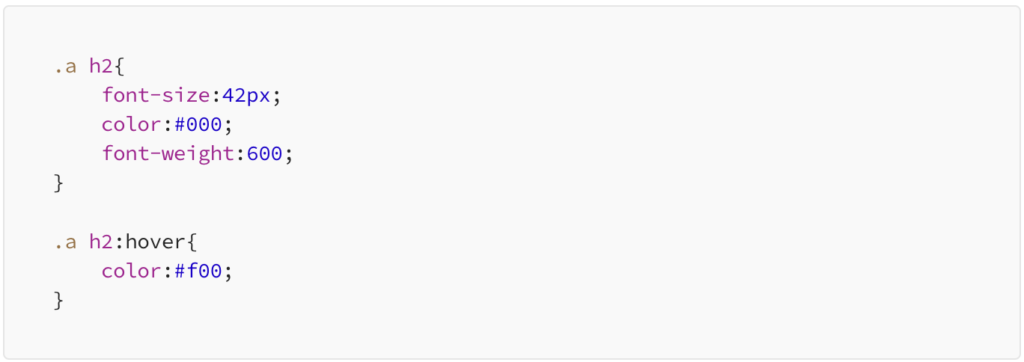
5. Overriding all styles
If you want to override a different CSS style for a specific element, use !important in your CSS theme. In the below example, we are overriding the color of the H2 headings with red instead of blue.

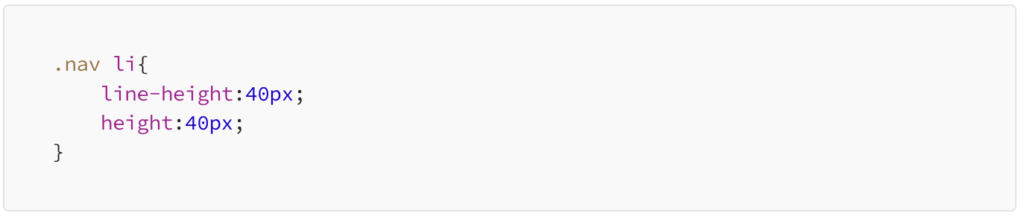
6. Vertical alignment
The trick here is to keep the menu height and the text line height same. Below is the code snippet.

7. Highlight on Hover
This is a highlight technique where you can change the colors of buttons , text links, site bocks, icons, etc when someone hovers over those elements. Below isa sample code snippet and output.


Resource — https://youtu.be/zPcvAwp71uA?si=JB8bPHoE4TC5QQg3
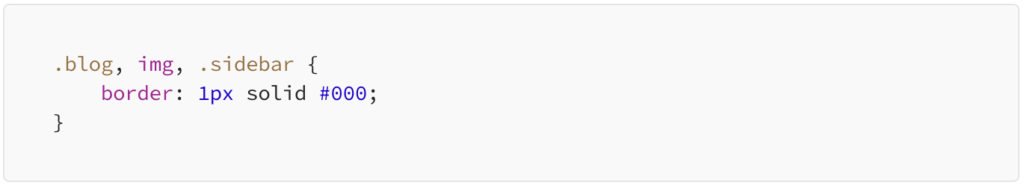
8. Apply CSS to multiple classes, or selectors
To make sure that all the photos, the blog and the sidebar have the same boundary, you need not write the exact same CSS 3 times but can list the items separated by commas. Below is an example.

9. Before
This CSS is a selector which lets you pick a CSS object and insert content in front of each occurrence of that particular class. In the below example, there is a continue section added before any H2 tag.

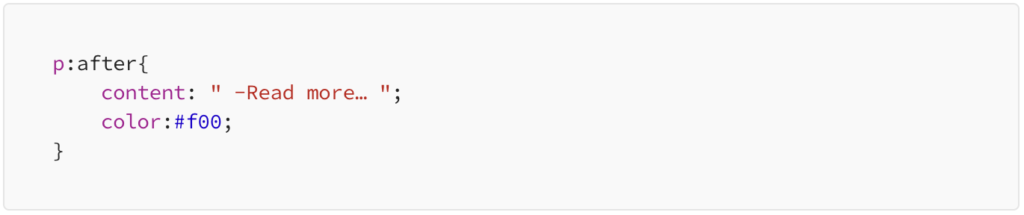
10. After
Similar to the previous one but the content is inserted after the selected section. Below is an example.

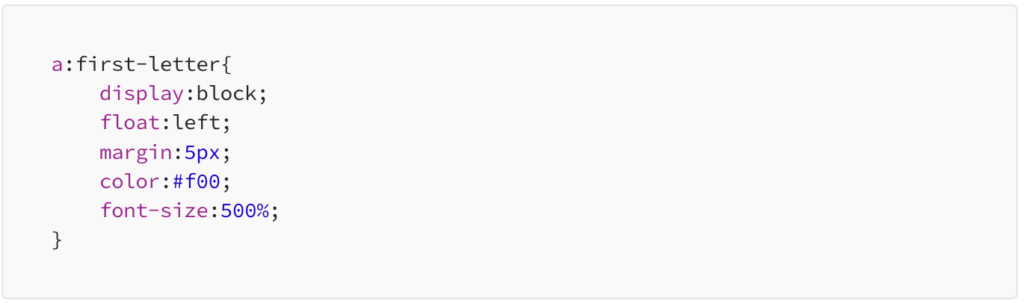
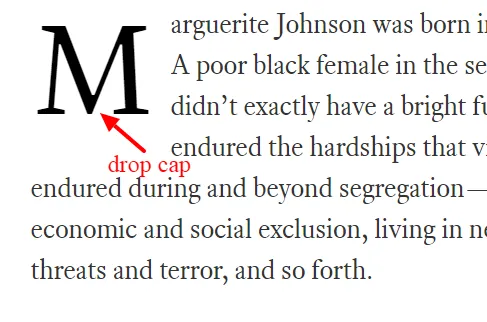
11. Drop caps
In articles, that 1st, big letter really catches your attention, doesn’t it? Even with CSS, you can do the same trick by using the pseudo element :first letter. Below is a sample code snippet and its output.


Resource — https://www.csestack.org/create-drop-cap-using-css-html-code/
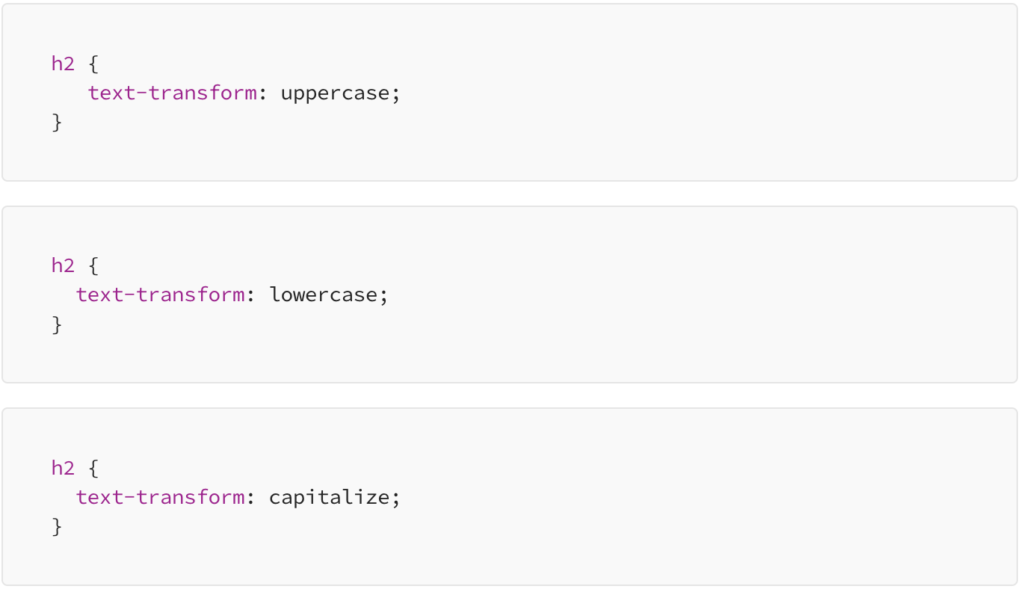
12. Force Text To All Caps, All Lowercase, or Capitalised
Using this CSS trick, you can force any text of a specific type to be of a specific case. Below are the examples for All Caps, All Lowercase, or Capitalised.

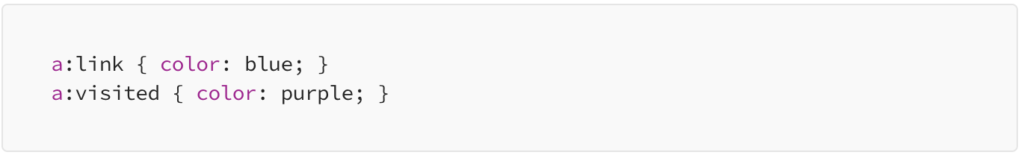
13. Links
This CSS snippet helps the visitors know which links they have already visited by highlighting them with a different color. Below is an example where the visited links are highlighted with purple instead of blue.